pemilih sederhana
USS mendukung pemilih sederhana berikut:
- C# type selector elemen pencocokan tipe C# spesifik
- USS class selector elemen pertandingan dengan kelas USS yang ditugaskan
- Name selector elemen pertandingan dengan atribut
nameyang ditugaskan. - universal selector cocok dengan elemen apa pun
Anda dapat menggabungkan pemilih sederhana menjadi pemilih kompleks, atau append Bahasa Indonesia kepada mereka untuk menargetkan elemen di negara-negara tertentu.
Sitemap Halaman ini menjelaskan setiap jenis pemilih sederhana dan memberikan sintaks dan contoh. Ini menggunakan dokumen UXML berikut untuk menunjukkan bagaimana elemen pencocokan pemilih sederhana. This page describes each type of simple selector and provides syntax and examples. It uses the following UXML document to demonstrate how simple selectors match elements.
<UXML xmlns="UnityEngine.UIElements">
<VisualElement name="container1">
<VisualElement name="container2" class="yellow">
<Button name="OK" class="yellow" text="OK" />
<Button name="Cancel"class="" text="Cancel" />
</VisualElement>
</VisualElement>
</UXML>
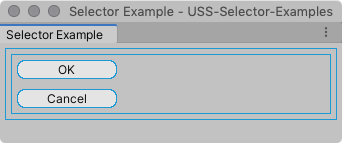
Tidak ada gaya yang diterapkan, dokumen UXML menghasilkan UI(User Interface) Memungkinkan pengguna untuk berinteraksi dengan aplikasi Anda. Unity saat ini mendukung tiga sistem UI. More info
Lihat di Glossary yang ditunjukkan di bawah ini.
| Note: |
|---|
| Contoh gambar termasuk margin dan perbatasan biru tipis untuk membantu mengidentifikasi elemen individu untuk tujuan demonstrasi. |

C# jenis pemilih
C# Jenis elemen pencocokan pemilih berdasarkan tipe C # mereka.
| Note: |
|---|
Login Jenis pemilih analog ke CSS Type selector yang sesuai tag HTML. Misalnya Button {...} di USS cocok dengan unsur-unsur dari C # tipe Button dengan cara yang sama yaitu p {...} dalam CSS cocok dengan tag paragraf (<p>). |
Syntax:
Login C# jenis pemilih adalah nama tipe C #, ditulis sebagai.
TypeName { ... }
Ketika Anda menulis C # Jenis pemilih, tentukan hanya tipe objek beton. Tidak termasuk ruang nama dalam nama jenis.
Misalnya, pemilih ini berlaku:
Button { ... }
pemilih ini tidak valid:
UnityEngine.UIElements.Button { ... }
Example:
Untuk Contoh dokumen UXML di atas, aturan gaya berikut cocok dengan dua elemen Button.
Button {
border-radius: 8px;
width: 100px;
}

Catalog
Nama selector elemen pencocokan berdasarkan nilai atribut name yang ditugaskan.
- Dalam C #, Anda mengatur nama elemen menggunakan
VisualElement.name. - Di UXML, Anda dapat memberikan atribut nama
<VisualElement name="my-nameName">
Unity tidak menegakkan konvensi apa pun untuk nama, tetapi Anda harus membuat nama elemen unik dalam panel. Menggunakan nama non-unique dapat menyebabkan pertandingan tak terduga.
| Note: |
|---|
Login Nama selector adalah selektif ID CSS yang sesuai elemen dengan atribut id tertentu. |
Syntax:
Nama pemilih terdiri dari nama elemen yang ditetapkan dengan tanda nomor (#).
#name { ... }
| Note: |
|---|
| Hanya menggunakan tanda nomor # ketika Anda menulis pemilih dalam file ASS. Jangan gunakan ketika Anda menetapkan nama ke elemen dalam file UXML atau C#. Nama elemen yang mencakup tanda nomor tidak valid. Contoh <Button name="OK" /> valid. <Button name="#OK" /> tidak. |
Example:
Untuk Contoh dokumen UXML di atas, aturan gaya berikut cocok dengan elemen Button kedua.
#Cancel {
border-width: 2px;
border-color: DarkRed;
background-color: pink;
}

Pilih kelas AS
Pemilihan kelas elemen yang memiliki kelas AS khusus yang ditugaskan.
| Note: |
|---|
| Pilih kelas bekerja dengan cara yang sama di USS seperti yang mereka lakukan di CSS. |
Syntax:
Selector kelas terdiri dari nama kelas yang ditetapkan dalam periode (.). Nama kelas tidak bisa dimulai dengan angka.
.class { ... }
| Note: |
|---|
Periode . hanya digunakan ketika Anda menulis pemilih dalam file ASS. Tidak termasuk ketika Anda menetapkan kelas ke elemen dalam file UXML atau C#. |
Contohnya, gunakan <Button class="yellow" /> dan tidak <Button class=".yellow" />.Juga hindari menggunakan periode dalam nama kelas. parser USS Unity menafsirkan periode sebagai awal kelas baru. Misalnya, jika Anda membuat kelas yang disebut yellow.button, dan menciptakan aturan USS berikut: .yellow.button{...}beberapa pemilihthe parser menafsirkan pemilih sebagai .yellow, dan mencoba untuk menemukan elemen yang cocok dengan kelas .button dan kelas . |
Ketika elemen memiliki lebih dari satu kelas yang ditugaskan, pemilih hanya harus mencocokkan salah satu dari mereka untuk mencocokkan elemen.
Anda juga dapat menentukan beberapa kelas dalam pemilih, dalam hal itu elemen harus memiliki semua kelas yang ditugaskan untuk mencocokkan. Lihat Beberapa pemilih untuk rincian.
Example:
Untuk Contoh dokumen UXML di atas, aturan gaya berikut cocok dengan elemen bernama kontainer2 dan elemen tombol bernama OK, dan mengubah warna latar belakang mereka menjadi kuning.
.yellow {
background-color: yellow;
}

pemilih universal
pemilih universal, kadang-kadang disebut pemilih wildcard, cocok dengan elemen apa pun.
Syntax:
* { ... }
Example:
Untuk Contoh dokumen UXML di atas, aturan gaya berikut cocok setiap elemen, dan mengubah warna latar belakangnya menjadi kuning. Ini termasuk area utama jendela, karena stylesheet diterapkan pada elemen akar jendela.
* {
background-color: yellow;
}

| Note: |
|---|
| Karena menguji setiap elemen, pemilih universal dapat mempengaruhi kinerja. Gunakan sparingly. Hindari menggunakan pemilih universal dengan pemilih keturunan. Ketika Anda menggunakan kombinasi itu, sistem mungkin harus menguji banyak elemen berulang, yang dapat mempengaruhi kinerja. |
Menggunakan pemilih universal dalam pemilih kompleks
Anda dapat menyertakan pemilih universal dalam pemilih kompleks. Misalnya, aturan USS berikut menggunakannya dalam anak selector untuk mencocokkan tombol apa pun yang anak-anak dari setiap elemen yang anak-anak dari elemen dengan kelas USS yellow ditugaskan untuk itu:
.yellow > * > Button{..}