Menggunakan instance UXML sebagai template
Anda dapat meluruskan dokumen UI(User Interface) Memungkinkan pengguna untuk berinteraksi dengan aplikasi Anda. Unity saat ini mendukung tiga sistem UI. More info
Lihat di Glossary yang ada (UXML) sebagai Templates dalam Dokumen UI Anda saat ini sebagai Template Instances, mirip dengan cara kerja PrefabsJenis aset yang memungkinkan Anda untuk menyimpan GameObject lengkap dengan komponen dan properti. Prefab bertindak sebagai template dari mana Anda dapat membuat instance objek baru di tempat kejadian. More info
Lihat di Glossary di Unity. Untuk menggunakan dokumen UI sebagai template, lakukan berikut:
- Di bawah tab Library Project
.uxml, temukan Aset UXML () yang ingin Anda sesaat. - Seret ke dalam Hierarchy seperti elemen di Library.
A Template Instance muncul di Hierarchy seperti elemen normal dari tipe TemplateContainer. Nama file .uxml ditampilkan sebagai font abu-abu ke kanan namanya. Jika Anda memperluas Template Instance Anda dapat melihat hierarki internal dari instance. hierarki internal ini, seperti yang dijelaskan dalam Bekerja dengan elemen, dibaca dan hanya ditampilkan untuk referensi. Untuk membuat edit ke hierarki ini, Anda harus mengedit Dokumen UI asli.
Edit instance template dokumen UI
UI Builder menawarkan tiga cara untuk mengedit dokumen UI asli yang digunakan sebagai Template Instance. Untuk mengakses opsi ini, klik kanan pada Template Instance dan pilih:
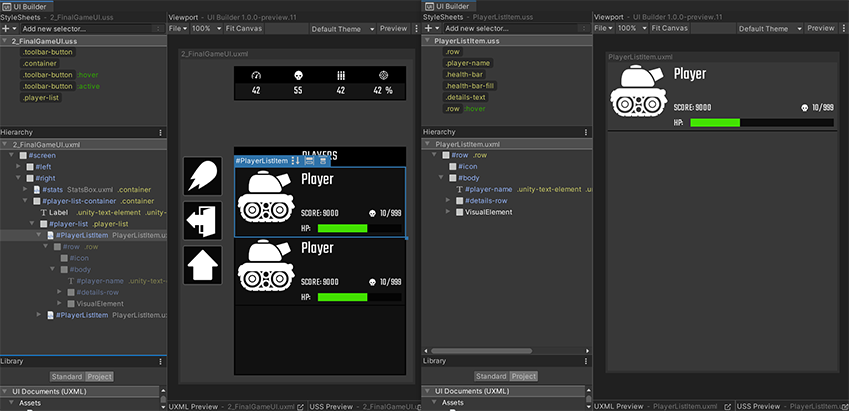
- Open in UI Builder: Ini membongkar dokumen UI saat ini dan memuat Dokumen UI yang dicontohkan:

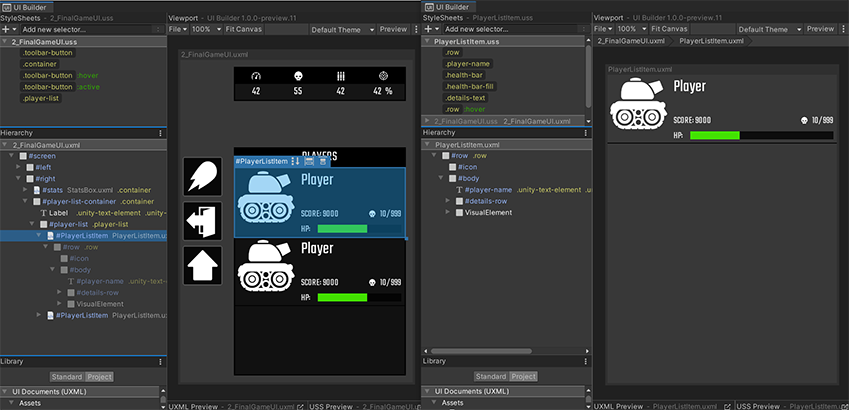
- Open as Sub-Document: Pilihan ini menyimpan dokumen UI saat ini dimuat di latar belakang sambil memuat Dokumen UI yang dicontohkan. Hierarchy dan Canvas hanya menampilkan isi dari Sub-Document, sedangkan pane StyleSheets termasuk lembar gaya dokumen UI induk latar belakang dalam keadaan yang membaca. Ini karena lembaran gaya masih diterapkan pada Sub-Document:

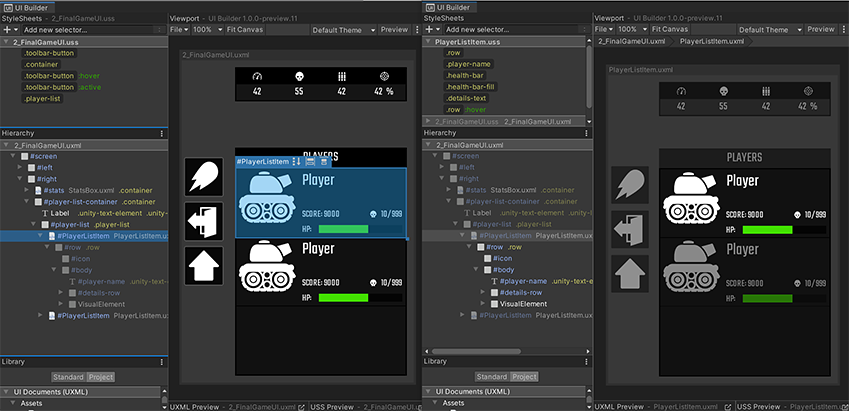
- Open as Sub-Document In-Place: Pilihan ini menyimpan dokumen UI saat ini dimuat sambil membuat semua elemennya membaca-hanya dan abu-abu keluar di Hierarchy dan Canvas. Mode ini memungkinkan pengeditan isi dokumen UI yang dicontohkan, dalam konteks dokumen UI induk. Mode ini ideal untuk membuat perubahan kadar Template Instance tanpa kehilangan konteks dokumen host:

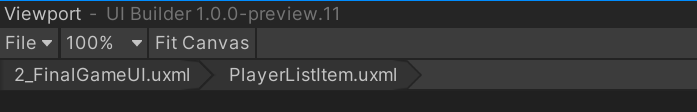
Untuk kasus (2) dan (3) di atas, breadcrumb muncul di atas ViewportThe user’s visible area of an app on their screen.
See in Glossary menunjukkan keadaan ini. Anda dapat mengulangi tindakan ini pada Template Instance di dalam Template Instance asli, berulang. Gunakan breadcrumb untuk kembali ke dokumen UI induk.
Pergi ke Sub-Document dan kembali ke dokumen induk memerlukan simpan penuh: